8ninths Retail Demo
An Augmented Reality Application on Hololens
Partners
Lindsay Shelmire (Product Manager) Kyle Warbis (Unity Developer) Thomas Huang (3D Art Direction) Eli Vanderbilt (3D Artist) Danielle Olsen (Unity Developer)My Role
User Experience Design Interaction Design User Interface Design
Client
8ninths Internal ProjectProject Background
The age of the internet has led to a major shift in the world of Retail. More and more, consumers interact with physical stores as showrooms, to browse and test products, returning to the web to make their final buying decision. While online warehouse giants absorb an increasing percentage of the market share, brick-and-mortar stores are developing creative new strategies to offset operational costs and complement omni-channel strategies. Because brick-and-mortar stores share equal responsibility as marketing extension and point of sale, it’s increasingly important for the physical store to provide satisfying, polished or unique customer experiences to increase brand awareness, customer loyalty, and return on investment. Presentation matters.
Challenge
To maximize sales, retailers utilize 2D planogram software to design data-driven product displays and store layouts. But, while generic designs can be generated for corporate level sales initiatives, they don’t account for local buying behaviors. Localized planogram designs require time and personnel to maintain and implement effectively. Likewise, manual inspections of merchandising criteria and planogram validations are an on-going resourcing challenge. At a store level, there has been a trend of changing consumers (less loyal and more selective), changing demographics, increased out of stocks, intensified competition, and reduced merchandising effectiveness. The 8ninths Retail Demo provides an augmented reality solution to better equip retailers to address these concerns.
Concept/Solution
With xR visualization tools, retail planogrammers can reference historical and forecast sales data to inform product displays and store configurations as they design. Creating and editing planograms in real 3D space removes the abstraction from the customer’s buying journey, saving time, money, and unnecessary confusion. Visual merchandisers can reference these plans in context to local, in-store fixtures, annotating and resolving discrepancies. Real-time collaboration helps retailers and merchandisers balance local inventory demands and fixture specifications, to cut down delays in communication and corrective action.https://www.youtube.com/watch?v=x0uhYVxfbN4&t=6s
Process
Discovery
At 8ninths, our process begins with discovery—investigation into the industry and competitive landscape, user groups and pain points for our target market. The 8ninths Retail Experience was intentionally aimed at a wide user pool to demonstrate a variety of use cases that are interrelated, and often, interdependent. Retailers work closely with visual merchandisers who may be consulted by manufacturers to more effectively design products and packaging to compete with others on the shelf. Our goal was to nod to direct benefits for each of these three groups.User Research & Narrative Flow
In research and interviews with retailers and data insights experts, we mapped out priorities for application features. Examining a variety of user scenarios for retailers, merchandisers and manufacturers, we identified common ground in a single user flow that could highlight direct benefits for each user group. The retail planogrammer’s user flow provided an excellent format to express data integration, collaboration, annotation, and editing in 3D space. Narrowing to this structure helped to inform and focus the design as it moved forward into the next phase of interaction exploration and rapid prototyping.
Agile Sprints
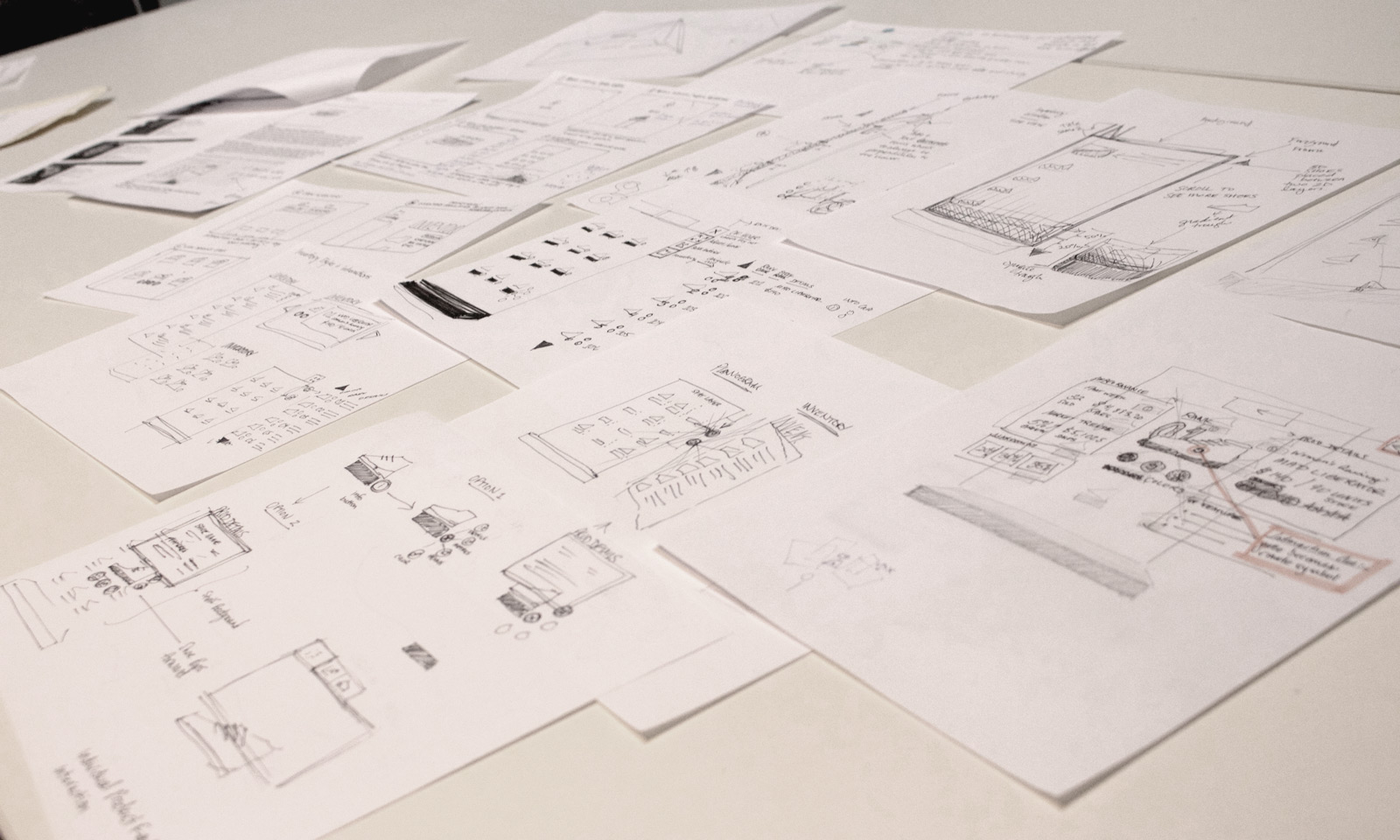
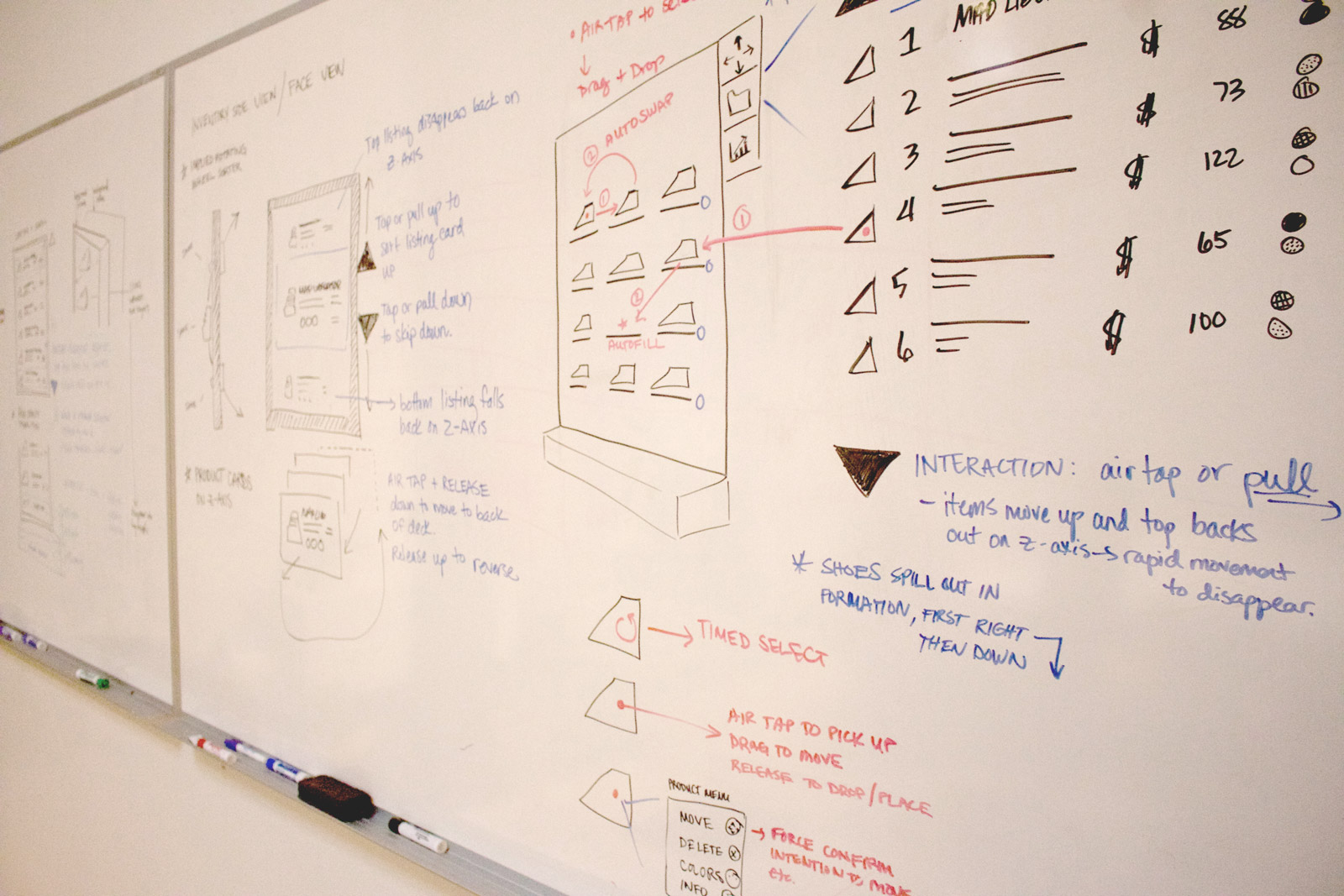
Following true agile methodology, our team split to conquer increment tasks in carefully planned sprints. Heading up design responsibility, I began storyboard concepts for user flows and interactions. From whiteboards to paper and back again, I iterated from feedback provided by our stakeholders and development team, with annotations for gaze, voice and gesture mechanics. After interaction rules were locked for development, I moved on to UI production in Unity. All the while, our 3D artists modeled the miniature store, athletic shoes, display wall and shelves, optimizing for the best fidelity and lightest weight to build to Hololens.
Voice Over Narration & Guidance
While development of the environment, objects, and user controls were underway, my project manager and I turned back to the storyboards to co-write the voice over narrative. The first scene sets up the problem space, thereby inviting the user to take control of the solution. As the users explores, our hope was that they would feel empowered—by data insights and the flexibility of working in 3D with hyper-realistic holograms—to build a beautiful, optimized store display. Our first release was slated for the Hololens platform. Knowing that the majority of our target audience would be new to the technology, we were careful to incorporate guidance for inputs, gaze, air tap, air tap and hold as they related to required user tasks, and backup cues for troubleshooting.
Key Takeaways
UI Design Patterns
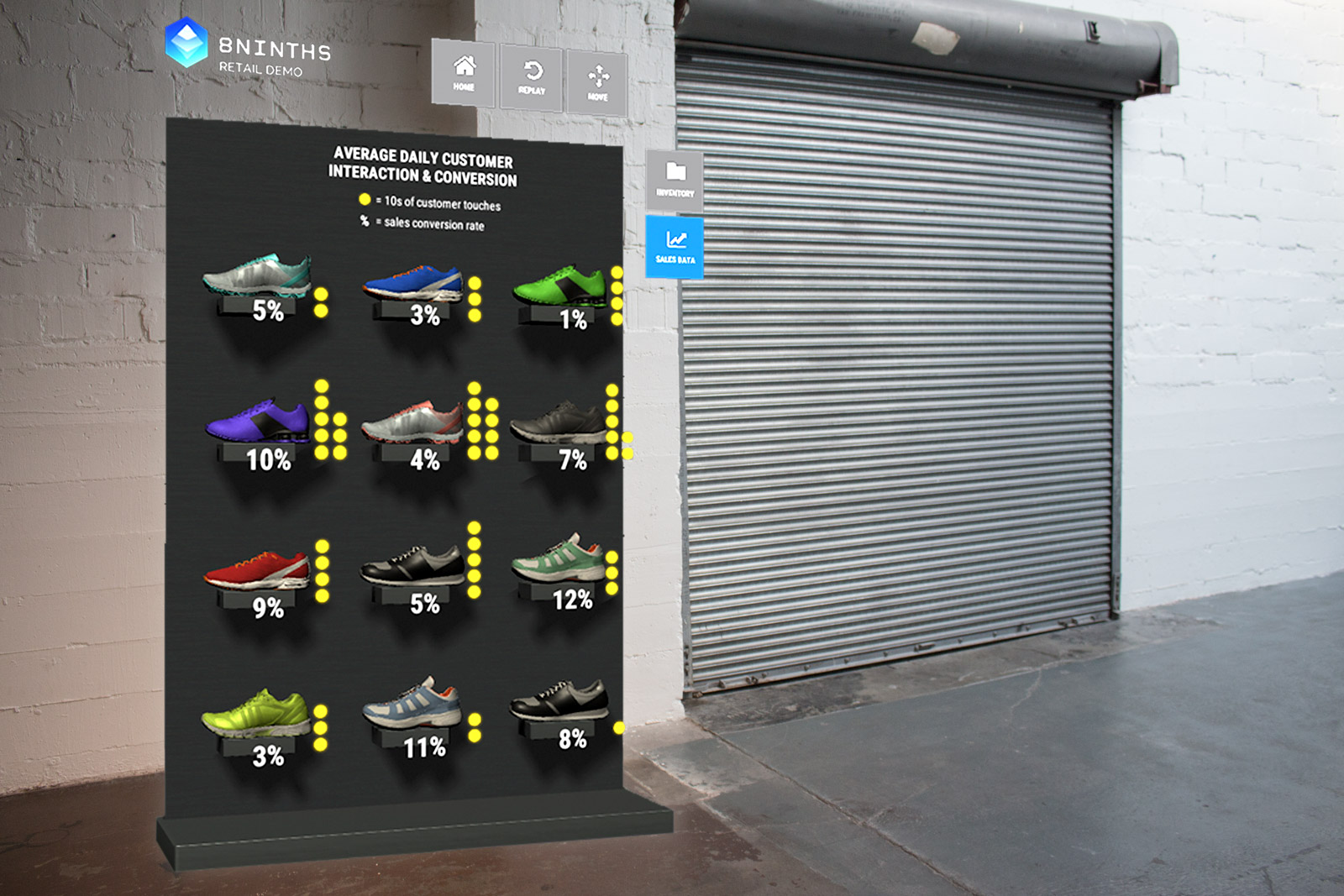
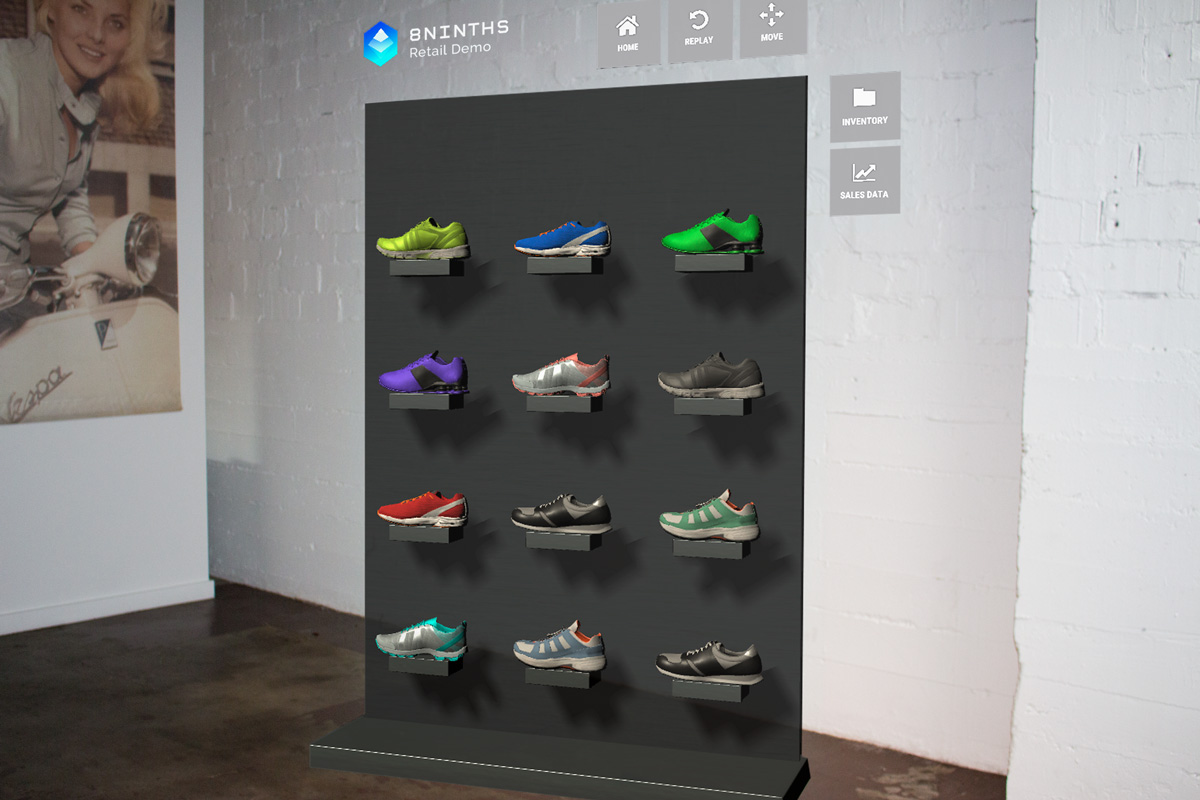
One of the on-going questions in the xR space is the role and presentation of UI. In our time demoing this technology, we've seen a lot of confusion with new users to VR and AR with the earliest tasks of basic interaction and navigation. 2D versus 3D elements created a clear classification for holograms as either standard control mechanisms or discoverable objects for interaction. I tested a variety of UI styles in the lens, and the more complex the UI—the more skewed with 3D nuances—the more we confused our users. So instead of a 3D box, the inventory feature—for example—sits cleanly in a frame with a leaderboard of data representing each object. We specifically chose to mix the metaphor here, serving up 3D shoes next to the 2D data to cue to the user it's direct physical relationship to the scene. The inventory from the "back of store" is literally available at your fingertips with augmented and virtual reality. While iterations for this sprint were limited, in the future, I’d like to experiment with other ways to organize inventory listings; as cards that can be shuffled back on the z-axis, in a carousel format, or other. There were several development challenges that prevented us from trying these routes with the first run, but given more time to experiment, I think these strategies and others could be successful.Narrative Guidance Usability
Voice over narration tested well with users to empower them with industry knowledge. But once users mastered the basics of interaction, their focus was distracted from subsequent storytelling and interaction cues. To address this for our next iteration, we’ve designed a system to prioritize visual over auditory cues for required user inputs. Dynamic gaze indicators can literally point the user toward required focal points (as we see in Microsoft's HoloTour), affording more down time between narrated clips for the user to take in information and play. To allow for a customized, organic experience, we’re developing a non-linear format to feature exploration. Users will access new information at their own pace, and hopefully come out with a better understanding of the feature set and implications.