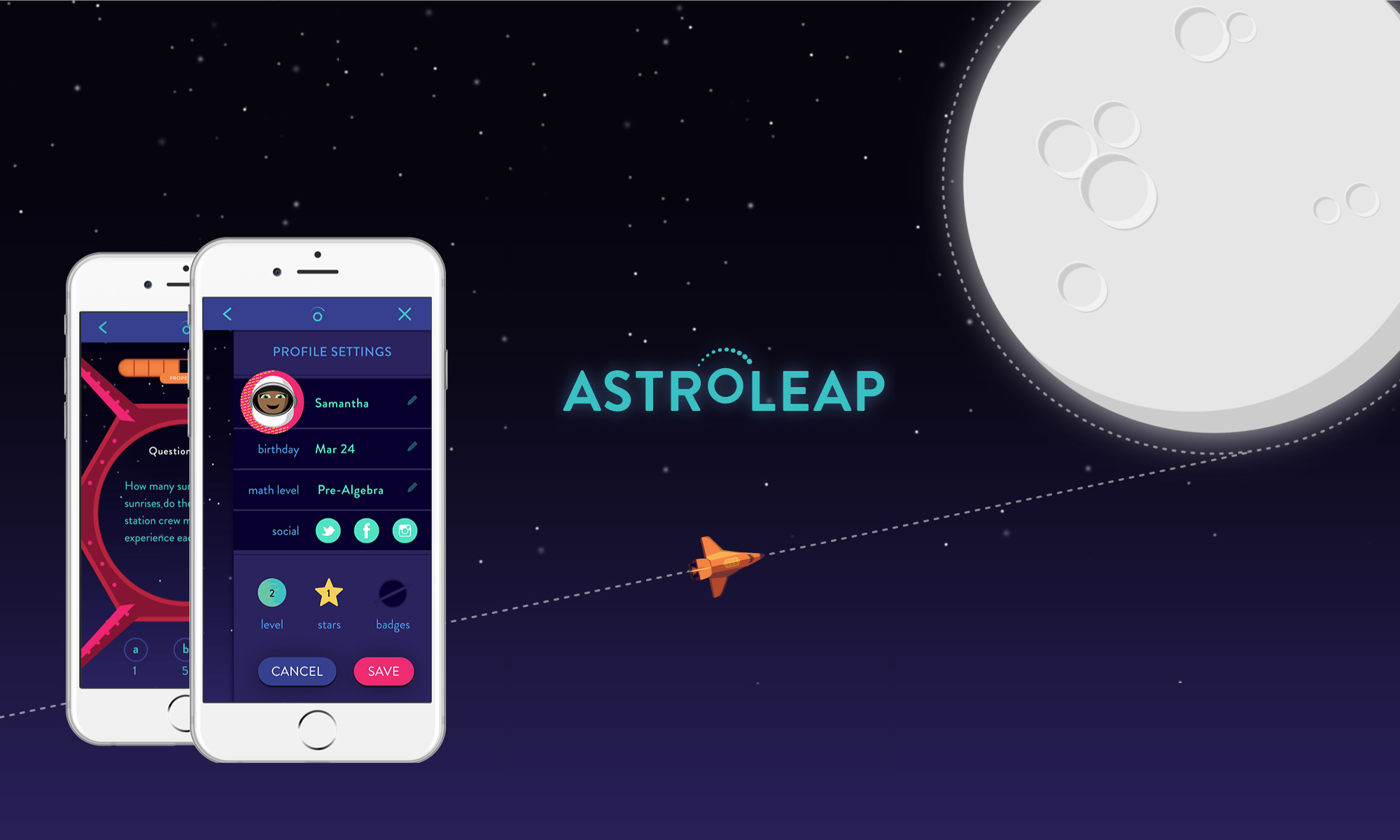
Astroleap
S.T.E.M. Education Game for Girls
My Role
UX Design Logo Design Content Strategy Visual Design Illustration
Client
Independent ProjectCHALLENGE
Over the course of 5 weeks, conceptualize and design a mobile game application that encourages girls, age 8–12, to explore and grow in the challenging fields of S.T.E.M. (Science, Technology, Engineering, and Mathematics).PROBLEM
Throughout their pre-college eduaction, girls’ interest and performance in high level math and science courses match that of their male peers. But, gaps in achievement persist for minority and low-income girls, and at home, just 10% of all girls say their parents encourage them to think about careers in S.T.E.M. When surveyed, most girls pictured the idea of a scientist in their view as a man in a white lab coat, alone in his lab. Following high school, the numbers of women intending to major in Science, Tech, Engineering, and Mathematics fall dramatically. By college graduation, they are the striking minority.
SOLUTION
Using the metaphor of space exploration, Astroleap connects like-minded S.T.E.M. girls, teaching fundamental physics, historical and current science trivia, and mathematics (pre-algebra, algebra, or geometry). The aspirational field of astronomy also touches on principles of engineering, robotics, chemistry, and environmental sciences, and invites girls into one of the most engaging conversation topics of our era as we sit on the precipice of discovery with the upcoming Mars One mission.
Game Features
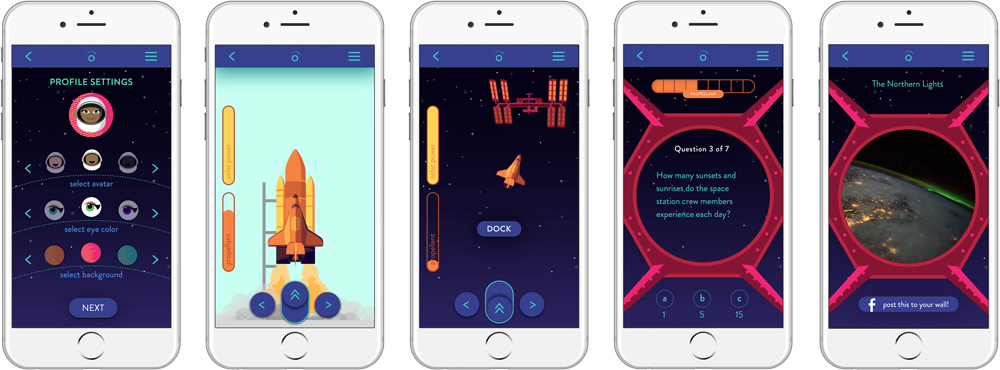
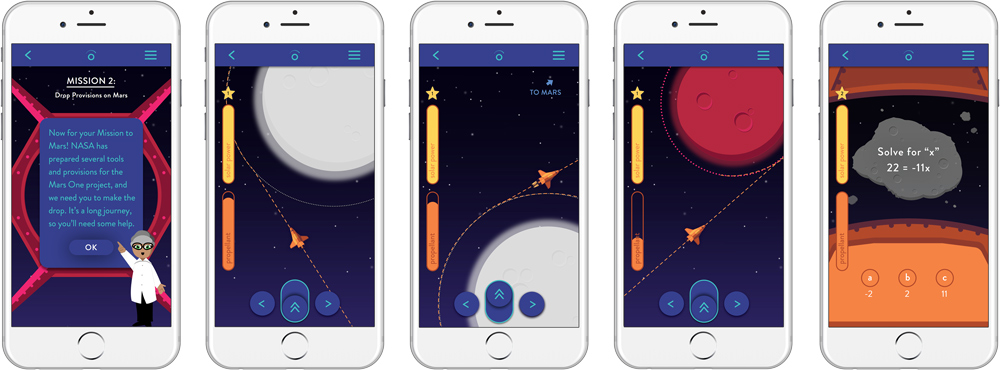
Physics Fundamentals
Players harness the gravitational pull of planetary orbits to accelerate the shuttle through space and onto new frontiers.Science Trivia
Trivia highlights historic and current events and scientific theories. Real Hubble space photography rewards players for successful trivia rounds.Math Speed Tests
Astronauts solve timed math equations to blast away obstacles in their path, from the asteroid belt to debris in Saturn's rings.Social Teams & Support
Astroleap connects girls through intergalactic trivia & math leagues. Social teams earn double stars, which they can trade for solar power in later levels.Process
User Research
A Girl Scouts report on girls learning behaviors and opinions in STEM subjects helped us to better understand the problem we faced. 57% of girls felt that they would have to work harder than men if they wanted to succeed in a STEM career. Another study showed that just 10% of girls were encouraged by their parents to consider these fields for their career trajectory. For this reason, my partner and I felt it necessary to build a community of adults and fellow students through a social component in our game application.User Surveys
Digging deeper, my partner and I distributed surveys to local students for their thoughts on school subjects, teaching and learning styles, extracurricular activities, social gaming and home life. Those surveyed enjoyed competition and practiced an array of extracurricular activities from horseback riding to soccer to day hikes. We deduced a common thread of adventure seeking, which supported our choice of storyline around space exploration. Our users also shared their favorite mobile and educational games, the most popular of which were BrainPop and Minecraft. They loved various other trivia games, and enjoyed competing in groups.Customer Journey / Empathy Map
Thereafter, we mapped out the emotional journey of a hypothetical user and her parents. This helped us to identify possible pain points and highlights of the application experience and various touch points of the brand.Paper Prototype
Knowing we had a lot of screens to design for our storyline, we started wireframe sketches immediately. My partner and I had a paper prototype in front of our users in the first week to test usability.User Testing Take Aways
In our rounds of user testing, we found that most users skipped the option to enter the "control room” at login, and expected to learn to fly the shuttle in game play.
Our flight controls required consistent tapping or holding to engage the thrusters, but without real-time animation, our users preferred an on/off toggle to understand when they were burning fuel.
Duplication of multiple choice answers within the question space of our trivia screens and at trigger buttons needed to be consolidated.
Users also became confused over inconsistencies in button styles and between modal and pop-up windows. We cleaned these up for the final high fidelity prototype, which you can view at the top of this project.
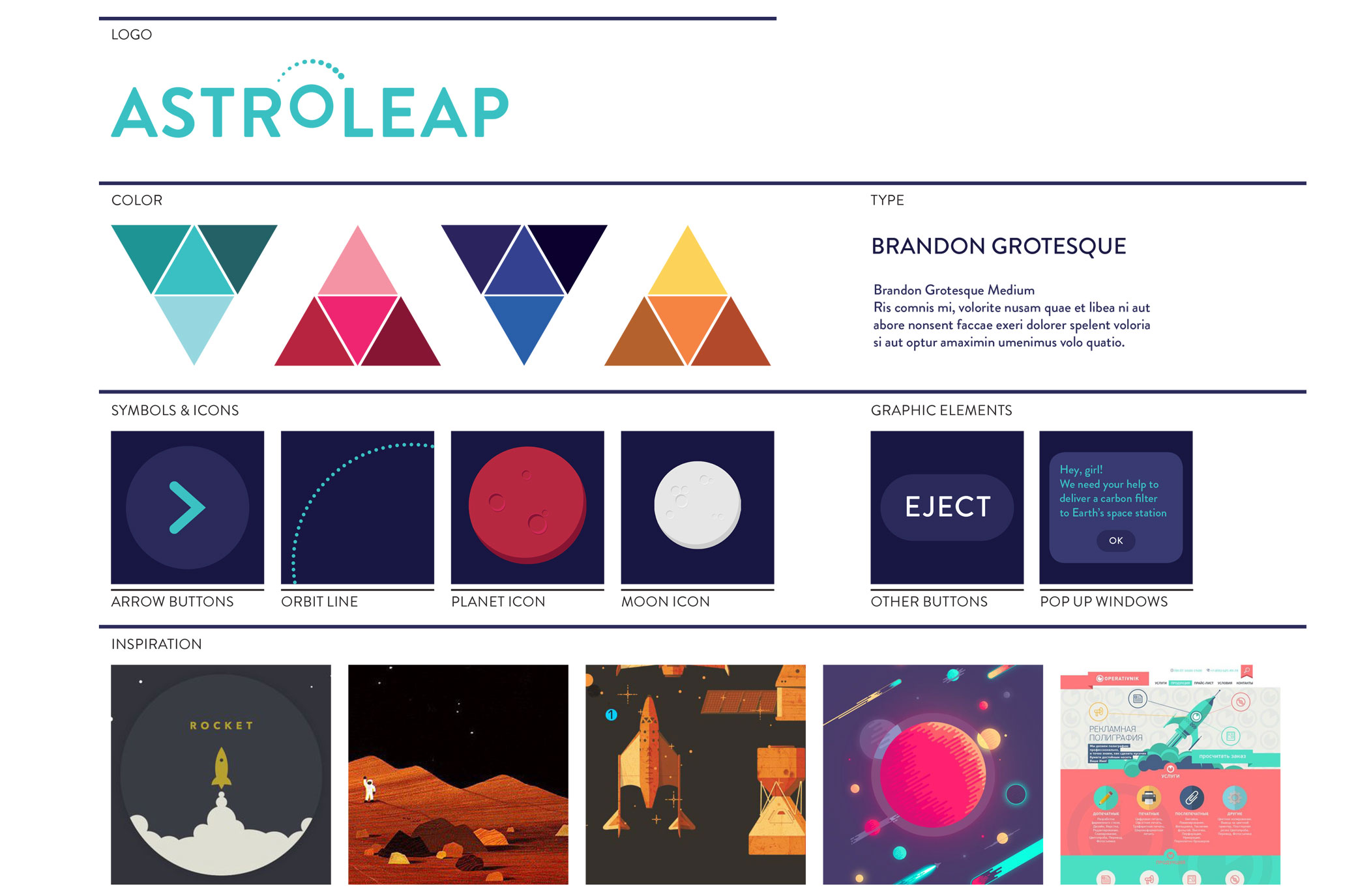
Moodboard
With our notes for revision, we prepared a mood board to establish a visual guide for the artistic style of our game. A bold color palette complimented the rich visuals of the Hubble deep space photography we planned to incorporate into the game. We strived to blend a level of realism with a playful, flat iconic style for planets, characters, our rocket and interior scenes. The canvas would demonstrate passage through space by careful scaling of these 2dimensional features and shadow play. We chose Brandon Grotesque, for a friendly and legible typographic style.